このブログは、カラフルボックスというレンタルサーバー上で動いており、528円/月のBOX1プラン(料金プランページ公式)![]() で契約してる。
で契約してる。
JETBOYと悩んだけど、謎ラーメン理論によりこのプランに決定。経緯は過去記事へ。
ロリポップからカラフルボックスにサーバーを変更&サイト移転手順のメモ
はたして、最安の528円/月のプラン(36ヶ月契約時)に、どのくらいのポテンシャルがあるのか?
まじでサッパリ解らなかった・・・のだけど、とある日、アクセス爆増。何となく限界が見えた。
そして予想以上に限界は高かったようだ。
てことでその時、LiteSpeed Cache の設定がどうなっていたのか。メモっといた。
もくじ
- 動作環境、状況など
- 400PV/時間は超余裕で耐えられる 2000PV/時ならたぶん耐えられる
- LiteSpeed Cache v3.6.4 設定(参考値)
- まとめ LS Cache語 ガチで解らん

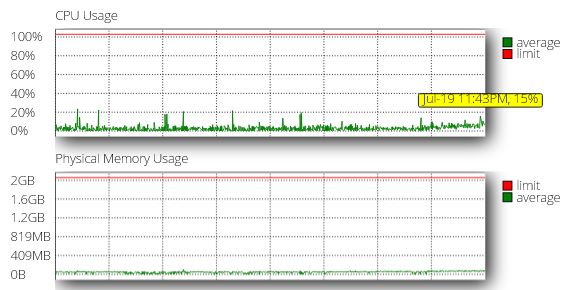
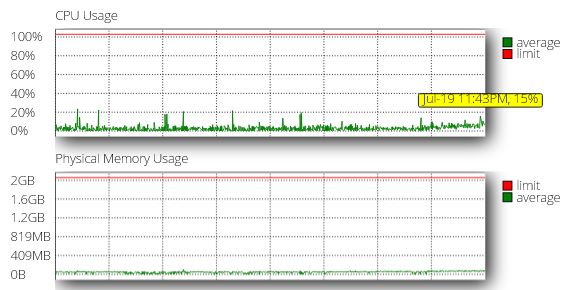
MAX時で負荷15%くらい
動作環境、状況など
- アクセス爆増した記事
群馬⇔東京で使う鉄道経路 25パターン調べてみた (関連記事も連動して上昇、特にpart2) - ハードウェア(レンタルサーバー)
カラフルボックス BOX1(1vCPU / 2GBメモリ)詳細は公式を参照 - ソフトウェア
WordPress 5.7.2+LiteSpeed 5+PHP 7.4+MariaDB 10.2 - WordPressテーマ
公式のTwentyseventeen をベースにカスタム - 当該ページのPageSpeed Insights スコア参考値
モバイル60 パソコン96
専門家でも何でも無いオッサンが、気合と根性でテキトーにイジって動いている。
なので、間違いや勘違い等があると思われ、この情報を鵜呑みにしてはいけない。あくまで参考。
俺のブログだと、こんなんだったわー、的な話。
では、当日の状況からメモっておこう・・・
400PV/時間は超余裕で耐えられる 2000PV/時ならたぶん耐えられる
・・・とある日の夜、記事更新でもすっかー・・・と思って管理画面を表示したら、アクセス爆増してた。
マジで過去最強の伸び。
ぽつんと一軒家で超マイナー温泉が紹介された時以来か(瞬間100超えて数時間後にはゼロになったが)。
ピークは23時台の430PV/時。その時の負荷がこれ(冒頭のグラフ)。

CPU負荷はMAX15%以下に収まっており超余裕だった模様(当然エラーはゼロ)。
カラフルボックスすげぇ
・・・まぁ、ネット上を探すと「7万PV/時」超えたブログ報告とか、割とフツーにあるので、それに比べたらザコクラスだけど・・・
LiteSpeed Cacheが効いてるおかげ(たぶん)
公式の負荷目安はBOX1で5000UU(ユーザー数)/日。少なくともそれに近い数値は出たのではないかな。と(超単純計算で24掛けて10320PV/5160UUだから)。
でもまだメッチャ余裕あるじゃん。もっとイケるでしょ。最安プランなのにカラフルボックスまじすげぇな、というのが正直な感想。
この原因はたぶん、素人のオッサンなりにチューニングしてるつもりのLiteSpeed Cacheが効いてるおかげ。
そしてこの説が正しいとすれば、比例して負荷は上がらないはず。この2倍までは余裕。4倍(負荷60%)までなら、なんとか行けそうな予感がした(ロードバランサーやCDNかますともっとイケるらしいけど、難易度が高くて良く解らぬ)。
当時のLiteSpeed Cache の設定状況は以下のとおり。誰かの参考になるかも・・・
LiteSpeed Cache v3.6.4 設定(当時)
最初に一応書いておくけど、これは推奨値とか、そういうものではない。
あくまでカラフルボックスのBOX1、430PV/時の負荷15%だった当ブログでの話。
※特記無き場合はデフォルト設定のまま運用。
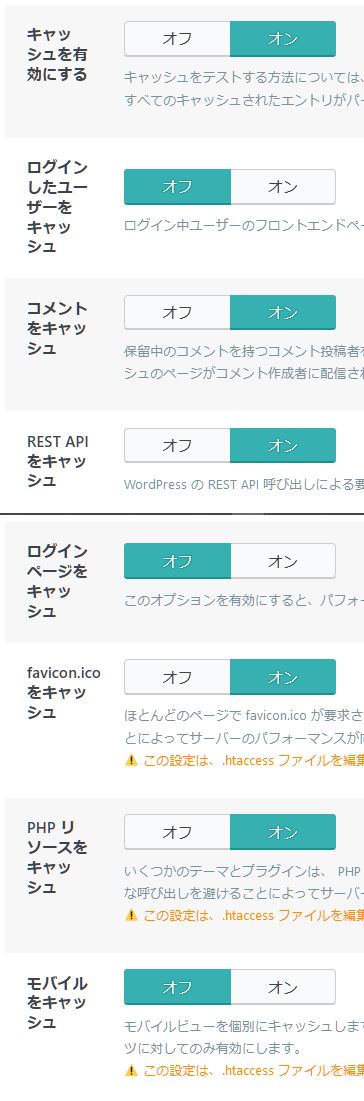
キャッシュ メニュー
更にタブで別れてる。しかし、「キャッシュ」タブ以外はいじっていない(てか基本 オフにしてる)。

キャッシュ関連の補足、疑問点等
一番上の「キャッシュを有効にする」の範囲が不明。コレをオンオフするなら、プラグイン自体を停止すれば良いのでは? なにか違うのだろうか・・・
ログイン関係はキャッシュしない方針で運用。エディターが変な動きするから(特にテーマカスタマイザー)。てか、する意味無くね? なぜ存在するのだろうか。テスト用か?
faviconは問答無用でオンにしてる。
あとはデフォ設定だった・・・と思う。
ページの最適化 メニュー
さっきのより設定難易度が高い。以前のverでは「詳細」タブに入っていたはず。
スクショ貼ってないけど、「JS設定」は全てオフにしている(問題出まくるから)。
「チューニング」は問題が出たプラグインを適宜個別に除外してる(セキュリティ的にスクショは貼れない)。
その他の項目は以下のとおり。
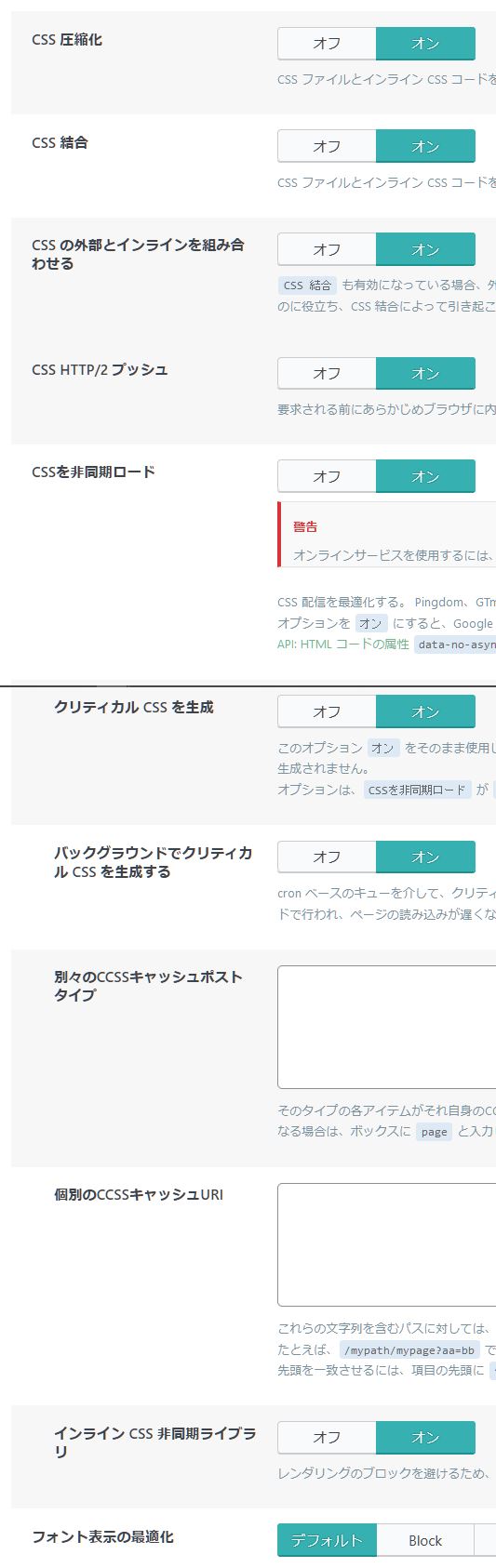
CSS設定 タブ

CSS関連の補足、疑問点等
とにかく全部オンにしてる。特に問題は出てない。プラグインが一部動かないときは、除外設定すれば治る・・・事がある。
治らない時は、LiteSpeed Cache本体を再インストールすると治る時がある。これはバグっぽい挙動であり、保険として定期的に本体を再インストしてる(Wordpress本体がUPした時など)。
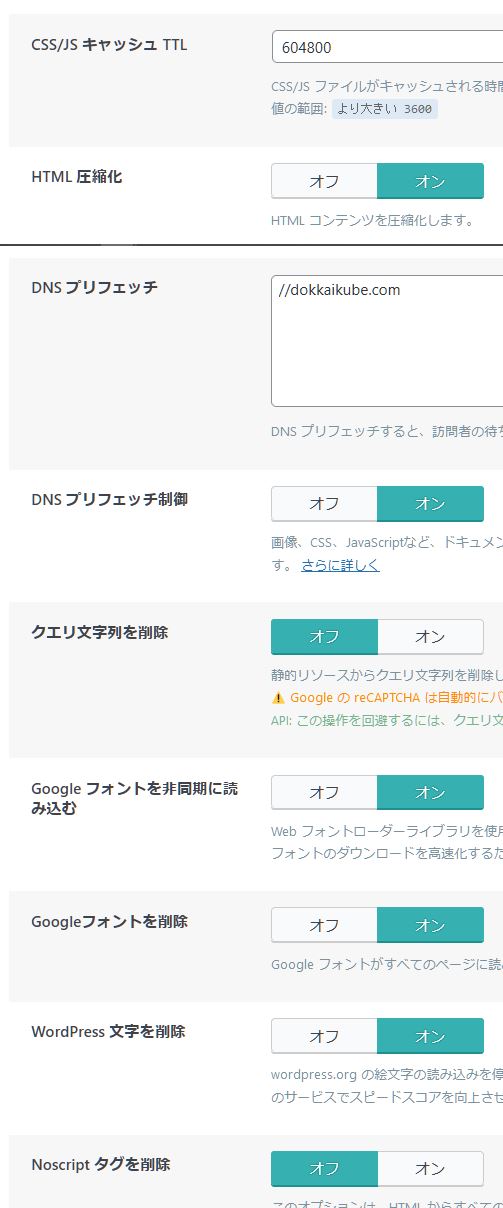
最適化 タブ

最適化関連の補足、疑問点等
HTML圧縮化はオン。このタブの肝か。
DNSプリフェッチは、モバイル対策にやって様子を見てる。
googleフォント関連を止めるとgoogle PageSpeed Insights のスコアが上がるという謎仕様。
WordPressの絵文字は要らないと思う。
メディア タブ

メディア関連の補足、疑問点等
画像の遅延読み込みは、Wordpress本体に搭載されたため不要(なはず)。
このタブのメインは、Iframe 遅延読み込み。
まとめ LS Cache語 ガチで解らん
カラフルボックスの最大のウリはLiteSpeed Cacheだけど、最大の欠点はLiteSpeed Cacheの設定にある。
日本語ドキュメントが全く無いため、用語の定義ががサッパリ解らない。詳しい人がいたら教えてほしいわ・・・マジで。
繰り返すが、カラフルボックス唯一かつ最大の弱点はLiteSpeed Cacheの設定難易度にある(公式にサポート外が明言されてるのが痛い)。
他機能は文句無しでサイコーなんだけど・・・
なお、同じくLiteSpeed 採用の、mixhost はサポート外としながらも、一応公式で説明はしてる(ただし超軽め)。たぶんみんなソレ見て設定してるんじゃねーかな(JETBOYの人とかも)。
グーグル先生もトップ付近に出すし。
BOX2への行きにくさがある
格安かつ良好な環境で使い倒させていただいて、大変申し訳無いのだが・・・もうちょっとドキュメントが欲しいところだ。じゃないと、イマイチBOX2に行きにくい。
ぶっちゃけ、1000円/月クラスなら、![]() NGINXの ConoHa WING 行った方が良い気が・・・NGINXは同時アクセス爆増に強いと良く聞くし。
NGINXの ConoHa WING 行った方が良い気が・・・NGINXは同時アクセス爆増に強いと良く聞くし。
でもまぁ、そんなにアクセスが増えないのなら、価格と性能のバランス的に見たら、個人ブログだと現状カラフルボックスがベストチョイスなのかな。とは思う(過去記事を参照 ロリポップからカラフルボックスにサーバーを変更&サイト移転手順のメモ)
24時間でアクセス元に戻ったしねぇ・・・


コメント